text-wrap: balance CSS rule

114

No

No

114
Before this feature, dynamic titles had no easy way to be balanced. Often you would end up with something like this:

See the lonely “well.” at the end of the line? In typography, it is called a widow, and you should avoid it if possible.
With the text-wrap: balance rule, you can avoid this by balancing the text across multiple lines:
h1 {
text-wrap: balance;
}
If your browser supports this feature, you can see it in action below:
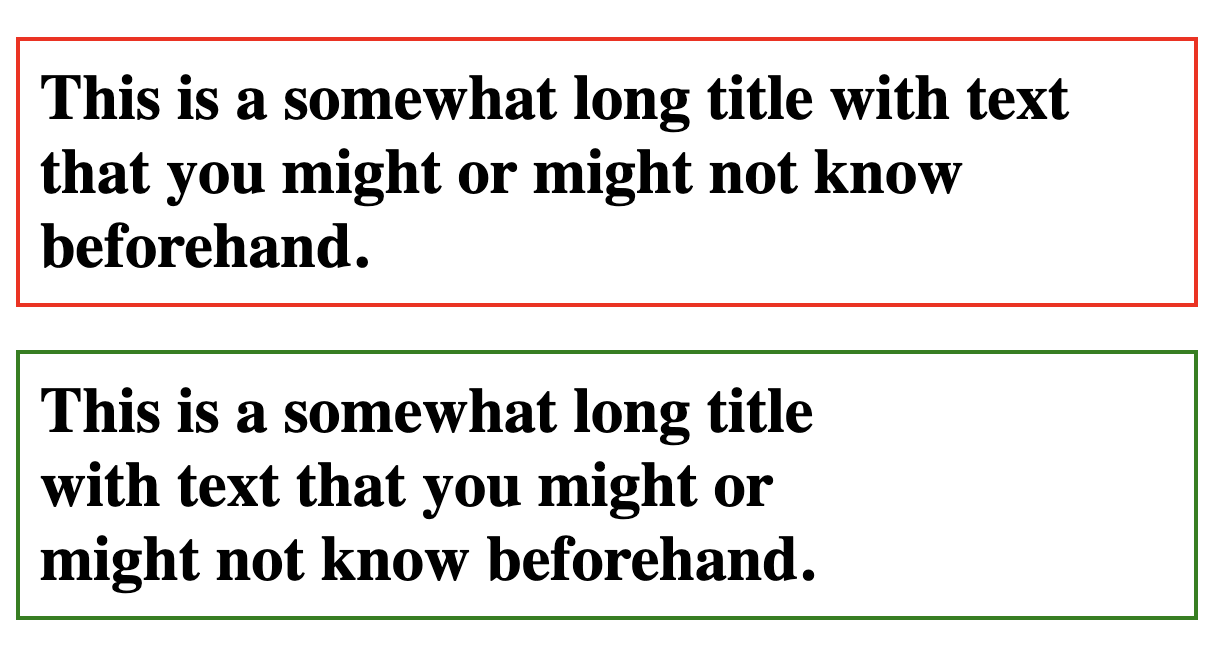
In case your browser doesn’t support it, here is a screenshot of the result:

Calculating the right balance is not easy for the browser. For this reason, it only works with up to 4 lines of text.